Page History
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
System Instructions |
| Panel | ||
|---|---|---|
| ||
IntroductionTableau allows users to navigate and edit workbooks, sheets and specific data types using a variety of different features. All users have web-edit access through the Self-Serving environment, where they can edit Tableau data and visualizations however they need and save them locally without affecting the original Tableau articles. Tableau's Self-Service environment allows users to access, navigate, edit and create new reports and workbooks using current data sets pulled from NYSERDA's various systems and applications. This page reviews each section of the Self-Service workspace area and is intended to provide an introduction to this topic. After reviewing this material, if you feel like you would benefit from advanced training as it pertains to your role, please use the Self-Service Training Ticket tab to access instructions on how to request training. |
| Info | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
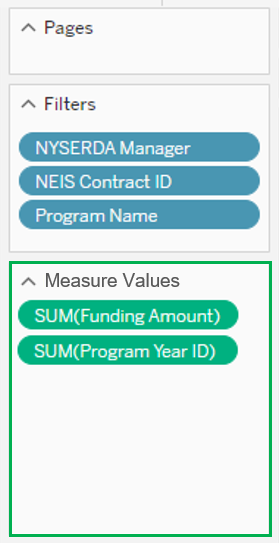
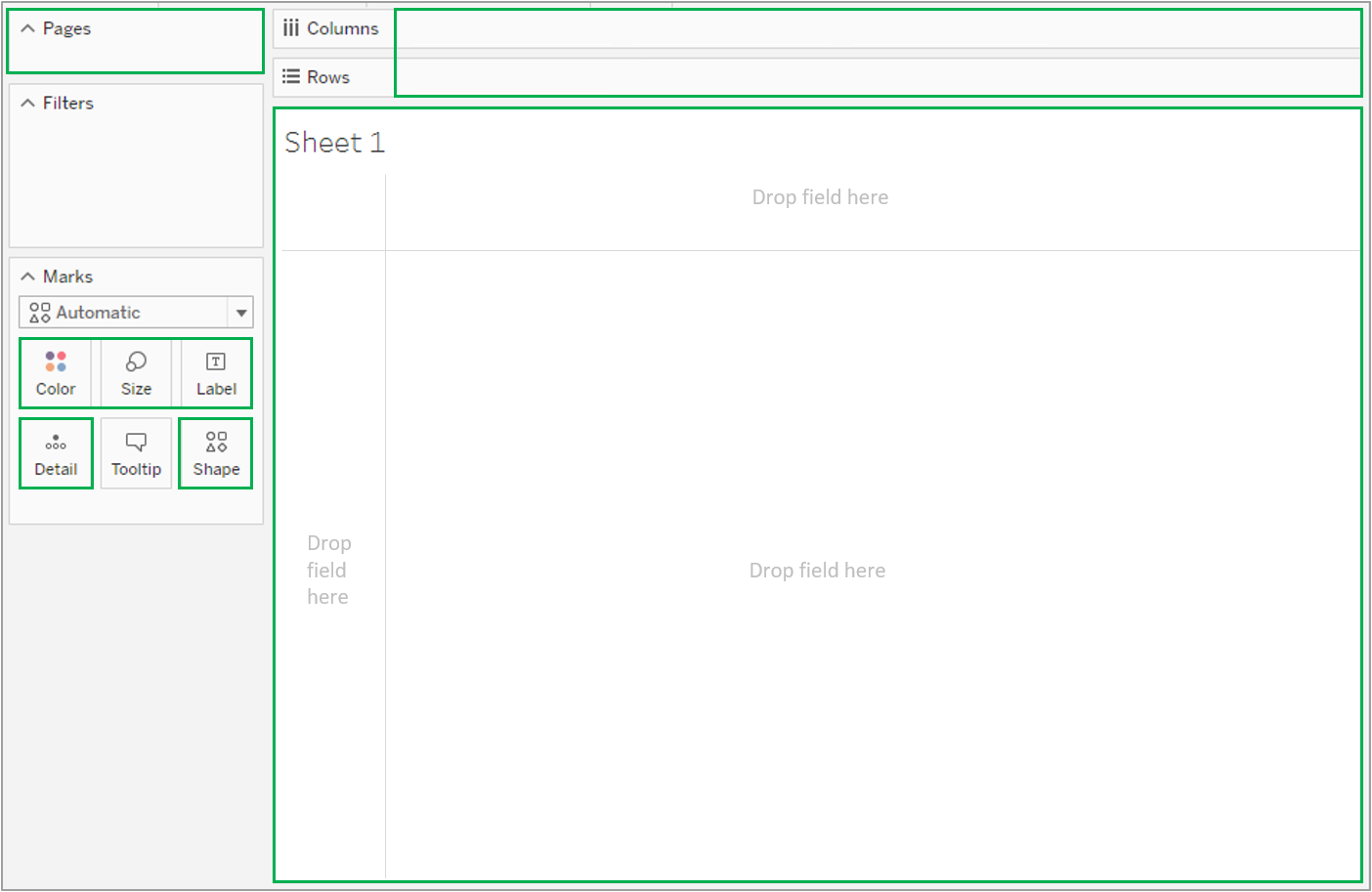
Below is an instructional screenshot of the Tableau Self-Service window.
|
| UI Tabs | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Info |
|---|
All users have web-edit access through the Self-Service environment where they can edit Tableau data and visualizations. However, any edits you make must be saved locally to avoid impacting the original Tableau articles. |
| HTML |
|---|
<style type="text/css">
.rwui_tabs>.rwui_tabs_menu li a.rw_active {
border-style: solid !important;
border-width: 1px !important;
border-top-left-radius: 5px !important;
border-top-right-radius: 5px; !important;
font-size: 16px !important;
border-color: #C5005C!important;
background-color: #C5005C!important;
color: #FFFFFF !important;
font-weight: 600 !important;
margin-bottom: -0.0625rem !important;
z-index: 1 !important;
}
.rwui_tabs>.rwui_tabs_menu li a {
padding: 5px !important;
font-size: 16px !important;
margin-right: 5px !important;
background-color: #FFFFFF00 !important;
color: #9AACC7 !important;
margin-bottom: -0.0625rem !important;
}
.rwui_tabs_menu {
border-bottom-width: 0px !important;
border-bottom-style: none !important;
border-bottom-color: #FFFFFF !important;
}
.rwui_tabs .rwui_tab_content {
background: #FFFFFF !important;
padding-left: 1px !important;
}
.rwui_tabs .rwui_tab_content.rw_highlight {
background: #FFFFFF !important;
}
[data-macro-name="include"] {
width: 99% !important;
}
.rwui_tabs>.rwui_tabs_menu li a:hover {
color: #C5005C!important;
background: #F9E6EF!important;
border-color: #C5005C!important;
}
.rwui_tabs>.rwui_tabs_menu li a.rw_active:hover {
background-color: #C5005C!important;
color: #FFFFFF !important;
}
.rwui_tabs .rwui_tabs_menu {
border-bottom: 2px solid #C5005C!important;
border-radius: 2px !important;
}
.rwui_button {
background-color: #0073A4;
}
.rwui_button:hover {
background-color: #002D72;
}
.rwui_step .rwui_item_number {
color: #002D72 !important;
background: #E5EAF1 !important;
}
</style> |