| Aura - Tab |
|---|
|
| Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | EmPower Tableau Report |
|---|
|
|
| Aura - Panel |
|---|
| tab | 1 |
|---|
| styles | {"body":{"text":{"color":"#002d72","textAlign":"left","fontWeight":"normal","fontSize":14}},"header":{"backgroundColor":{"color":"#1d428a"}},"headline":{"alignment":{"horizontal":"start"},"text":{"text":"Benefits Summary","color":"#ffffff","textAlign":"left","fontWeight":"bold","fontSize":18}},"base":{"backgroundColor":{"color":"#ffffff"},"borderRadius":{"radius":4},"boxShadow":{"shadows":[{"color":"rgba(0, 0, 0, 0.08)","x":0,"y":1,"blur":1,"spread":0},{"color":"rgba(0, 0, 0, 0.16)","x":0,"y":1,"blur":3,"spread":1}]}}} |
|---|
| body | <p><br /></p> |
|---|
|
| Expand |
|---|
|
| Info |
|---|
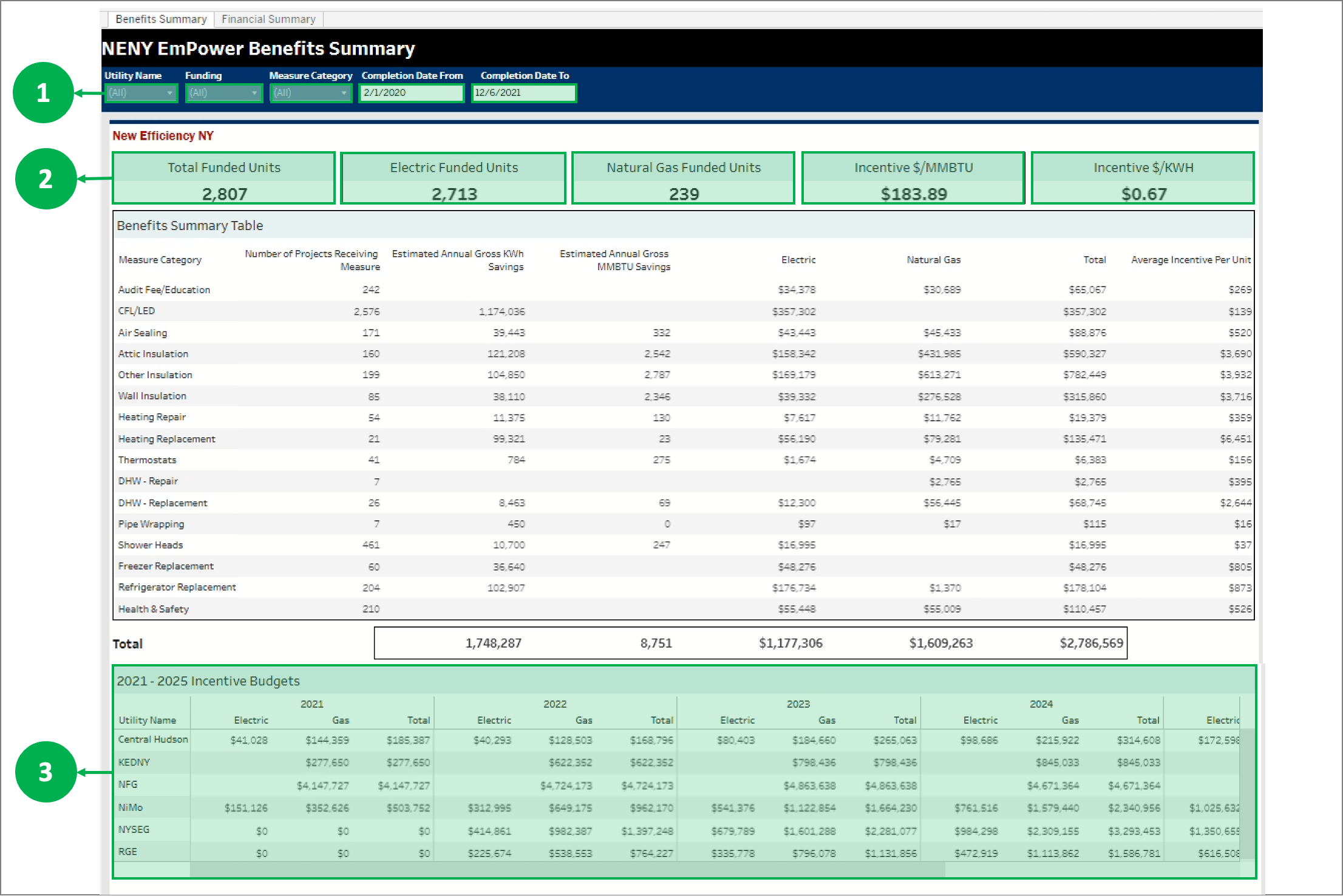
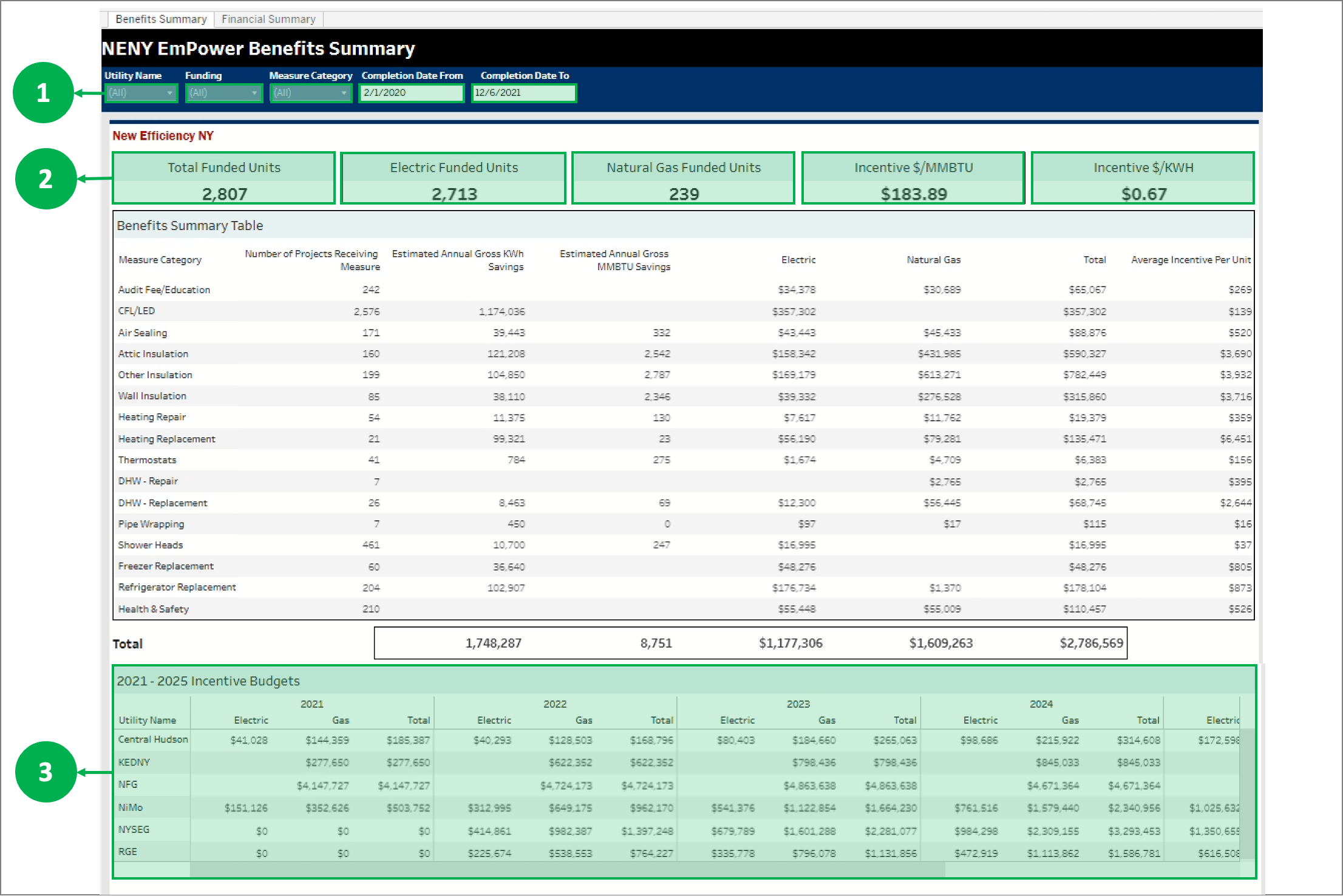
The Benefits Summary table is an overnight batch process that holds data from the Project Management Database for completed work. |
| Section |
|---|
| Column |
|---|
|
| UI Steps |
|---|
|
| UI Step |
|---|
The filters allows Utility to further filter and look at specific measures. | Tip |
|---|
The Completion Date From filter allows user to chose only year, month, or specific date. The filter however, may not be saved. |
|
| UI Step |
|---|
Utility can see an overview of the funding at a high level to see where the New Efficiency NY funding is being used. |
| UI Step |
|---|
The Incentive Budgets information is pulled from NEIS(incentive only), it provides a snapshot of what the expenditures are for a particular utility. | Tip |
|---|
Even if the top part of the page is filtered, the Incentive Budgets table does not get filtered. |
|
|
|
| Column |
|---|
| 
|
|
|
|
| Aura - Panel |
|---|
| tab | 1 |
|---|
| styles | {"body":{"text":{"color":"#002d72","textAlign":"left","fontWeight":"normal","fontSize":14}},"header":{"backgroundColor":{"color":"#6787b7"}},"headline":{"alignment":{"horizontal":"start"},"text":{"text":"Financial Summary","color":"#ffffff","textAlign":"left","fontWeight":"bold","fontSize":18}},"base":{"backgroundColor":{"color":"#ffffff"},"borderRadius":{"radius":4},"boxShadow":{"shadows":[{"color":"rgba(0, 0, 0, 0.08)","x":0,"y":1,"blur":1,"spread":0},{"color":"rgba(0, 0, 0, 0.16)","x":0,"y":1,"blur":3,"spread":1}]}}} |
|---|
| body | <p><br /></p> |
|---|
|
| Expand |
|---|
|
| Info |
|---|
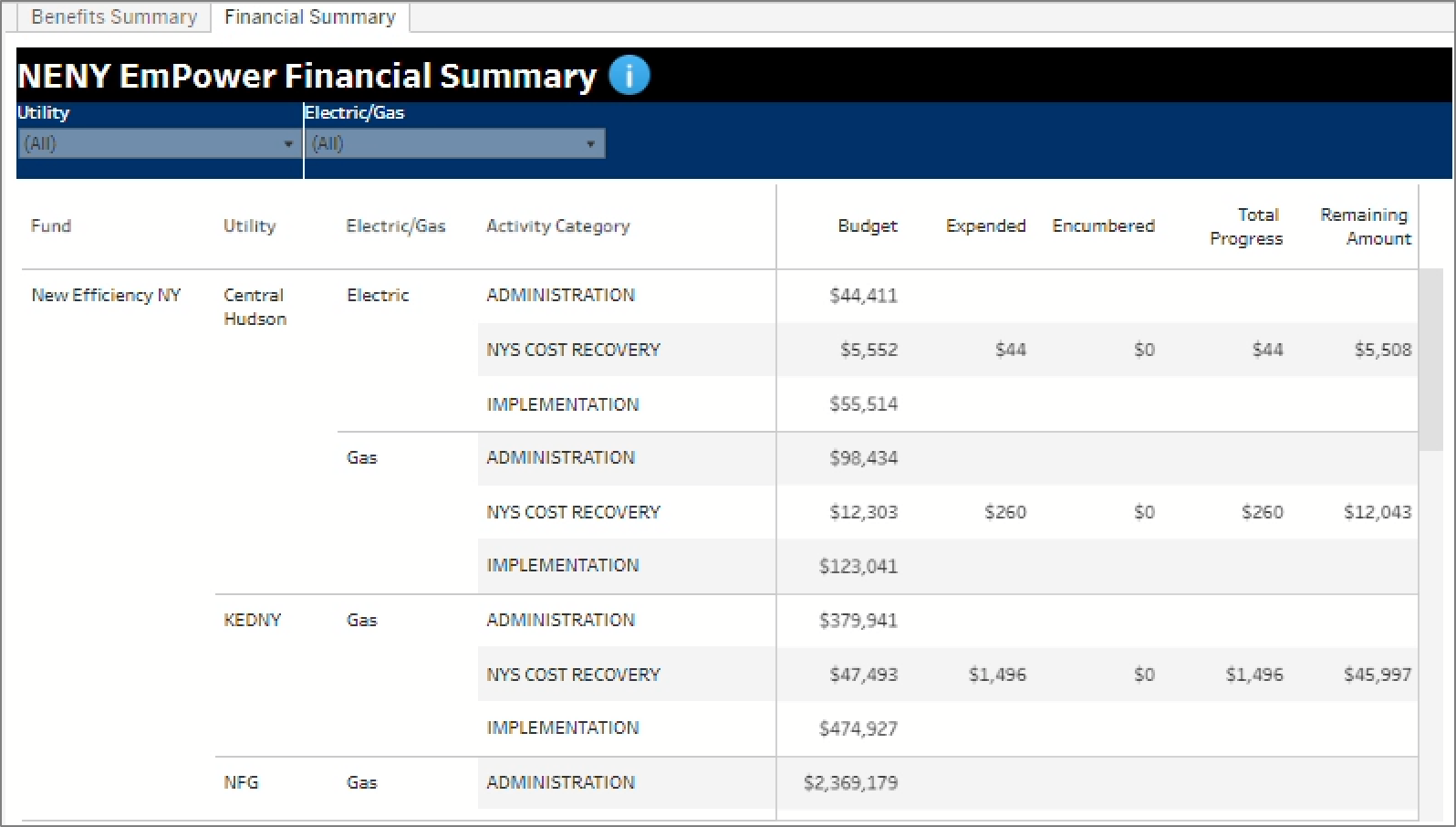
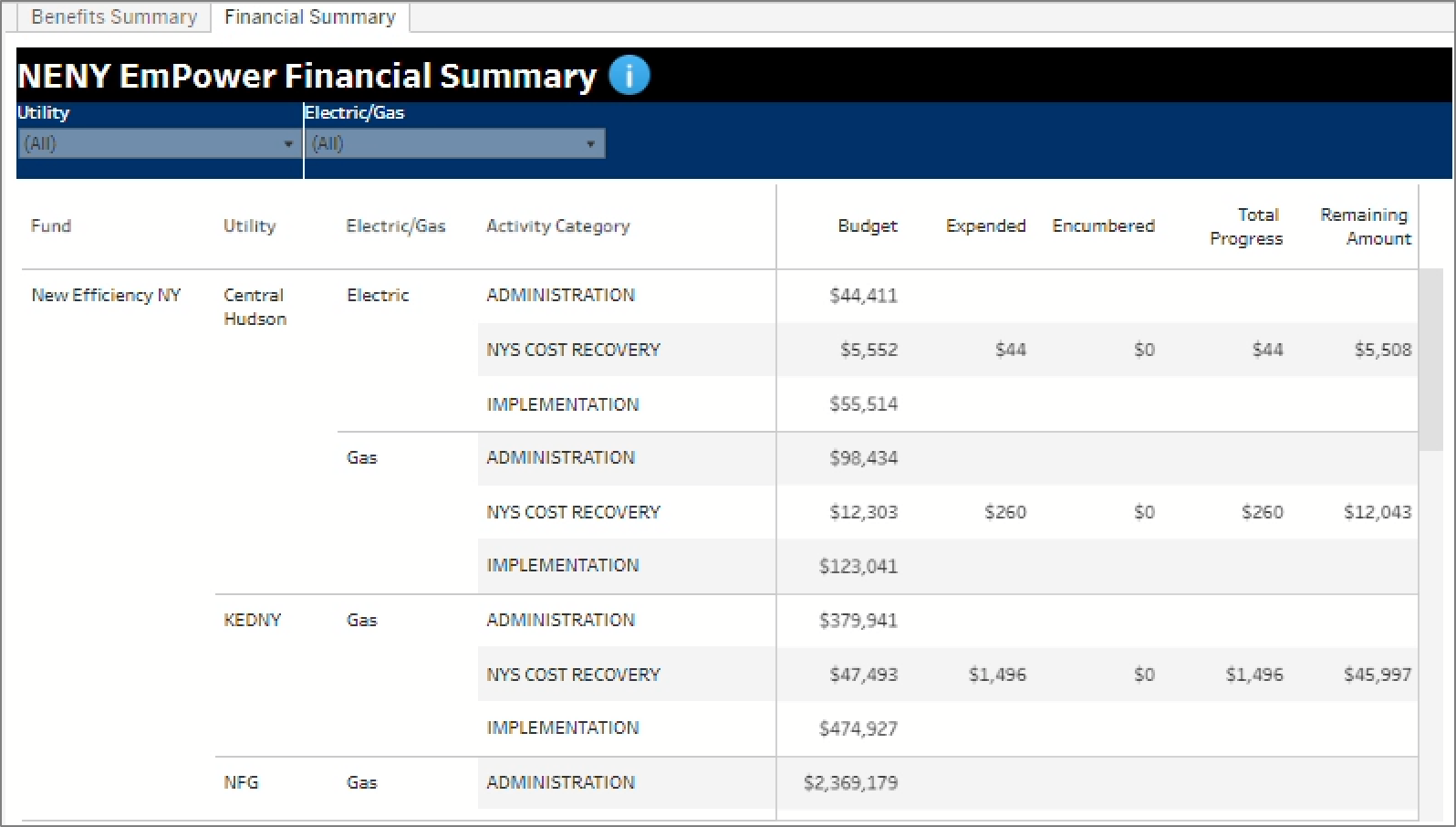
This tab shows the The NENY EmPower Financial Summary Budge Information that comes provides budge information pulled from NEIS. The infromation allows the tracking of the new efficiency NY funding. Use this tab to learn about each of the categories. | Tip |
|---|
Evaluation will be added down the road under the Activiy Category. |
|
| Section |
|---|
| Column |
|---|
|
| Category Title | Definition |
|---|
Budget | Budget Amount | | Expended | What Has Been Invoiced | | Encumbered(the money assigned to a contract but hasn’t been given to them) | What is Encumbered in a Contract | | Total Progress | Expended Amount + Encumbered Amount | | Remaining Amount | Budget Minus Total Progress Amount |
|
| Column |
|---|
| 
|
|
|
|
|
| Aura - Tab |
|---|
|
| Panel |
|---|
| borderColor | #002D72 |
|---|
| bgColor | #F3F4F9 |
|---|
| titleColor | #ffffff |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #002D72 |
|---|
| borderStyle | none |
|---|
| title | EmPower SharePoint Site |
|---|
|
|
| Info |
|---|
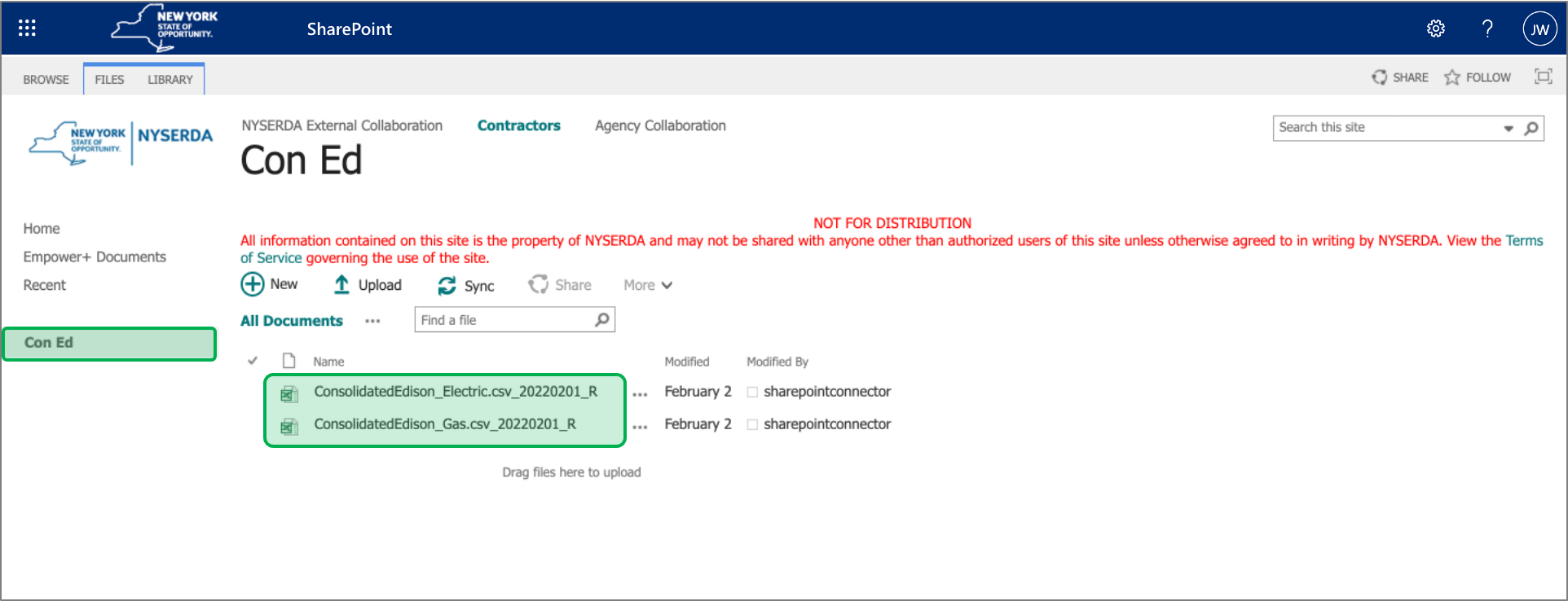
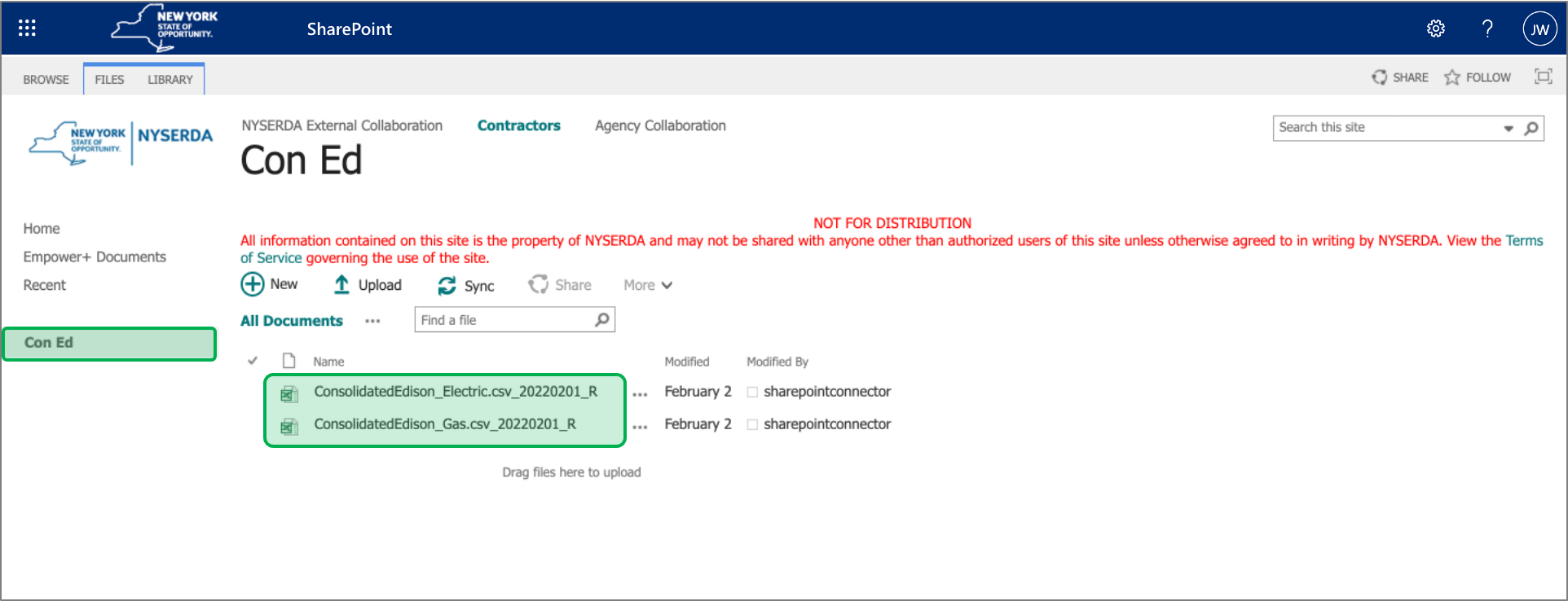
This is a once a month process for Utilities to access the SharePoint site to locate the associated folders and documents. |
| Section |
|---|
| Column |
|---|
|
| UI Steps |
|---|
|
| UI Step |
|---|
Access the EmPower SharePoint site here: | Aura - Button |
|---|
| elevation | flat |
|---|
| color | #FFFFFF |
|---|
| icon | faExternalLinkAlt |
|---|
| label | EmPower |
|---|
| outlined | regular |
|---|
| borderRadius | 10 |
|---|
| size | small |
|---|
| background | #0073a4 |
|---|
| iconPosition | right |
|---|
| hrefTarget | _self |
|---|
| hrefType | link |
|---|
| href | https://tableau-qa.nyserda.org/#/site/Residential/views/NewEfficiencyNewYorkNENYEmPowerSummary/BenefitsSummary?:iid=1 |
|---|
| alignment | left |
|---|
|
|
| UI Step |
|---|
On the SharePoint site, click the applicable tab on the left navigation bar to access the associated documents. |
|
|
| Column |
|---|
| 
|
|
|
|