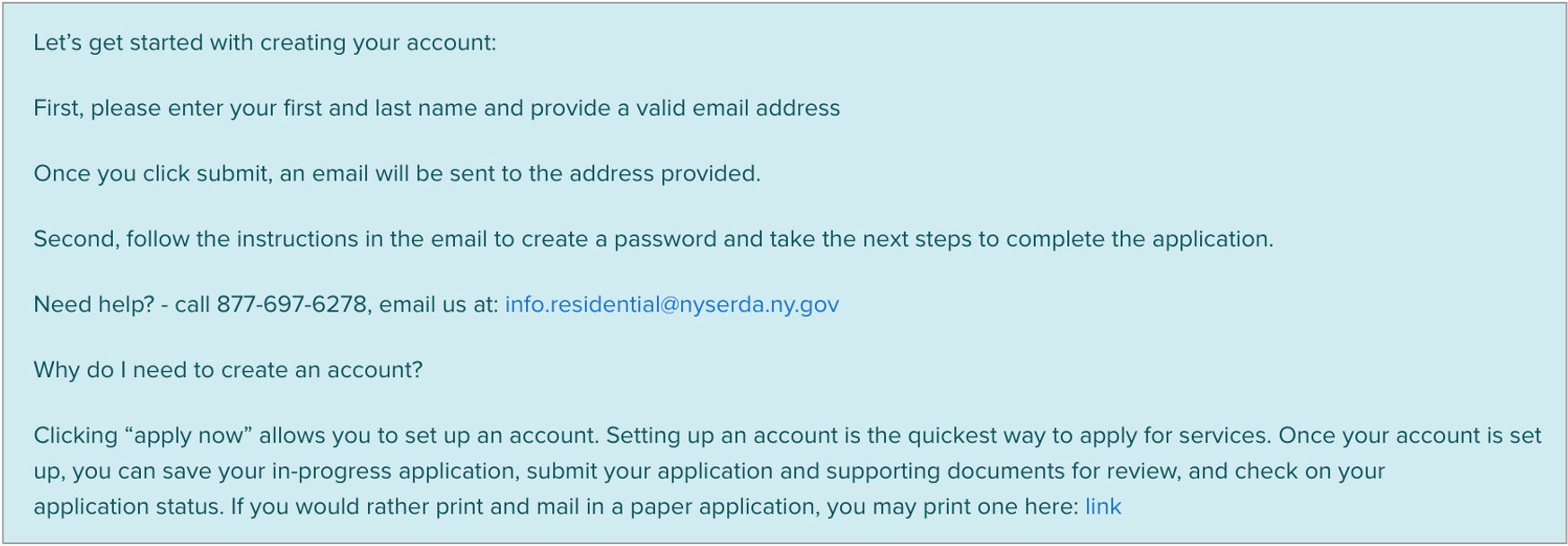
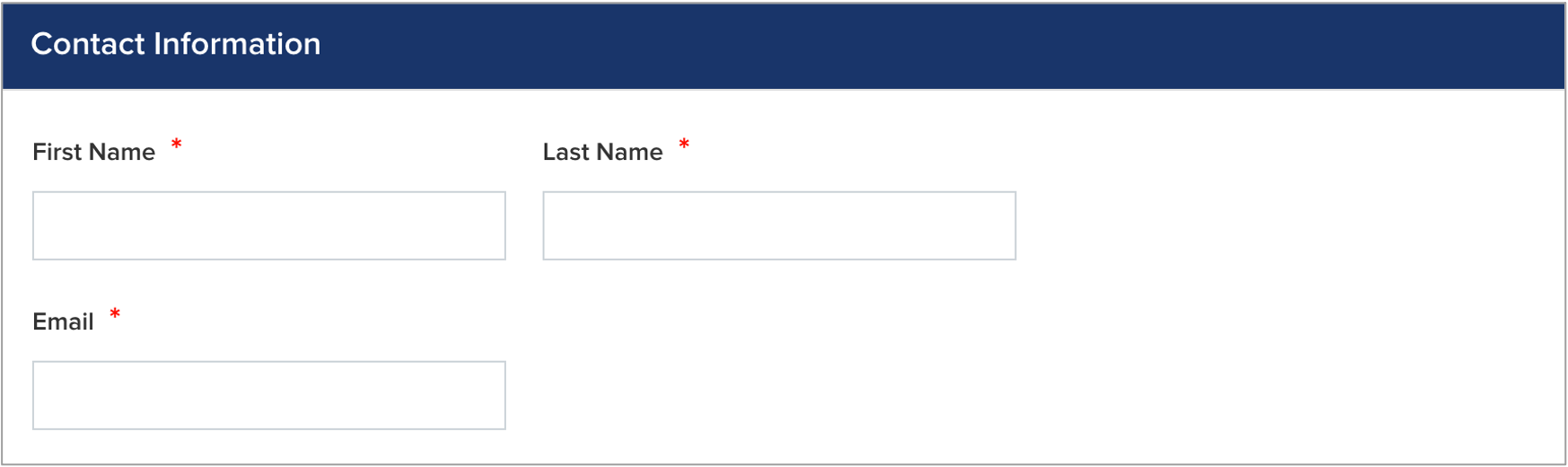
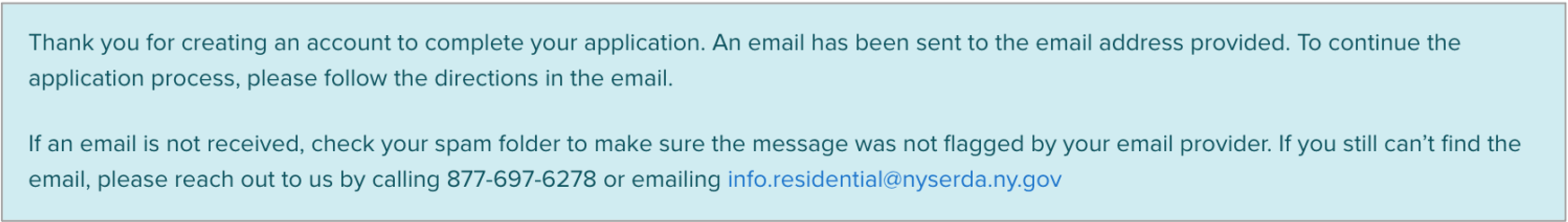
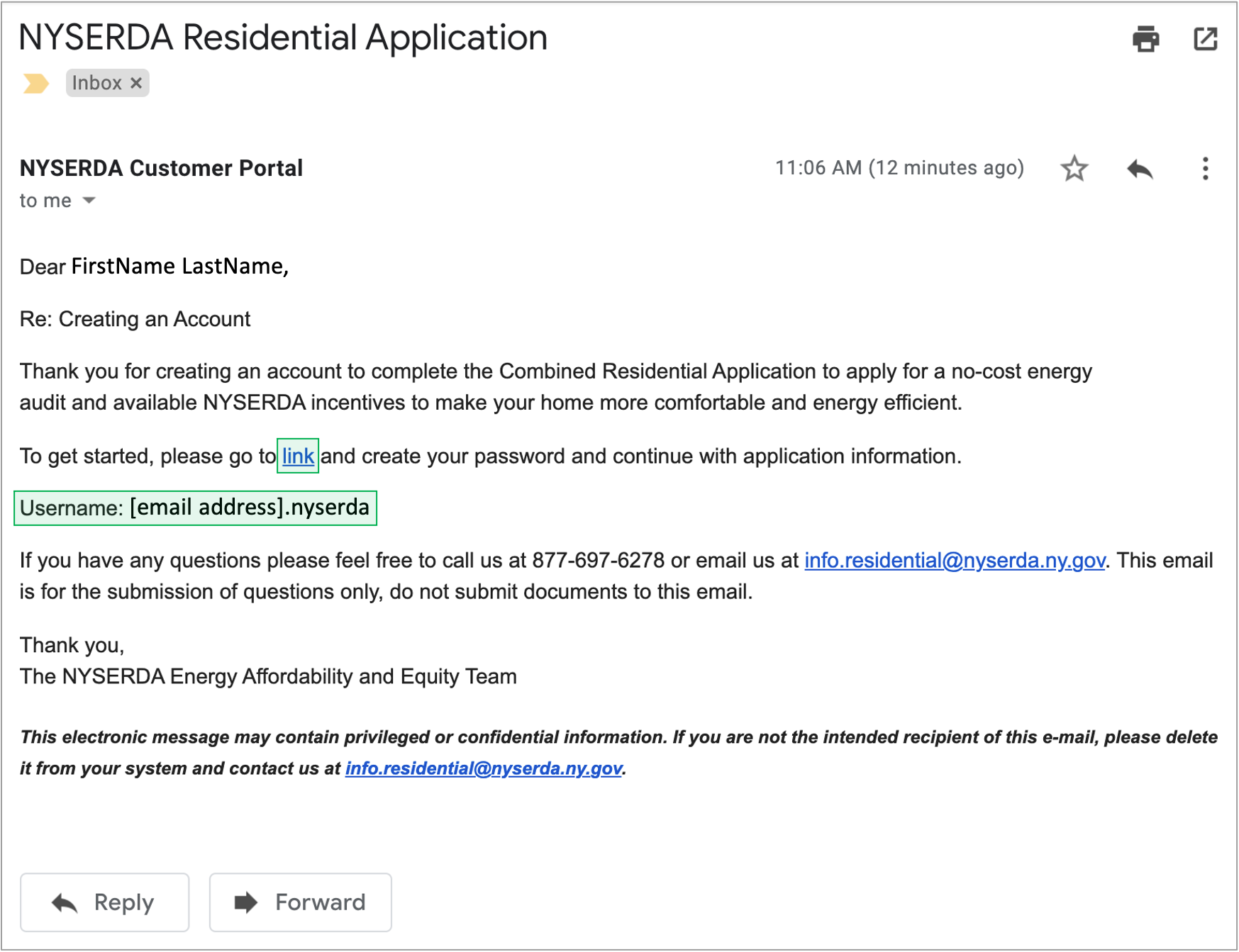
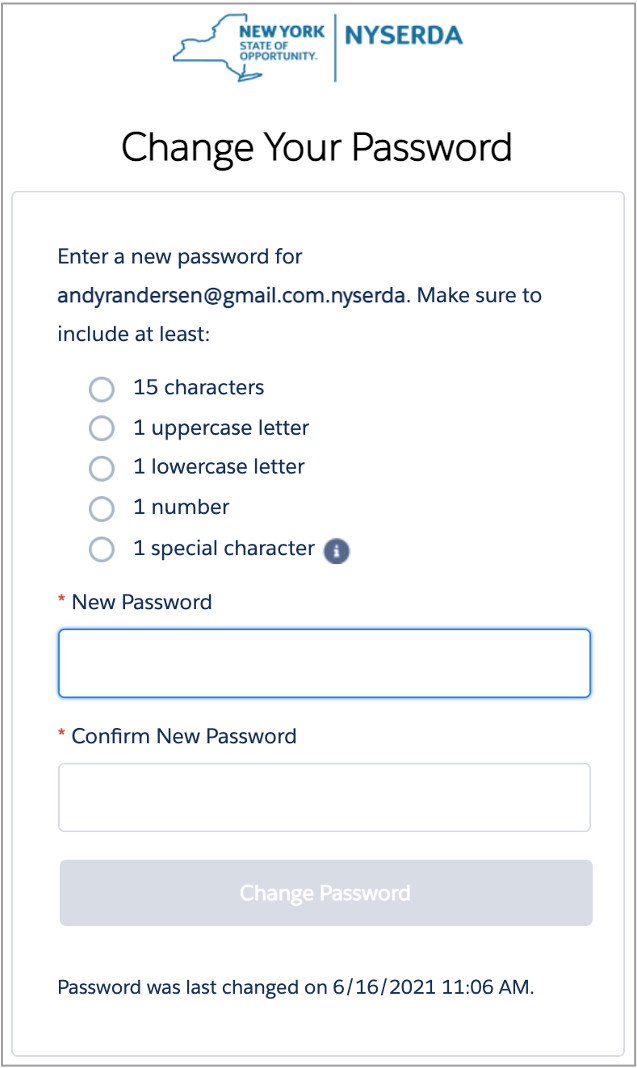
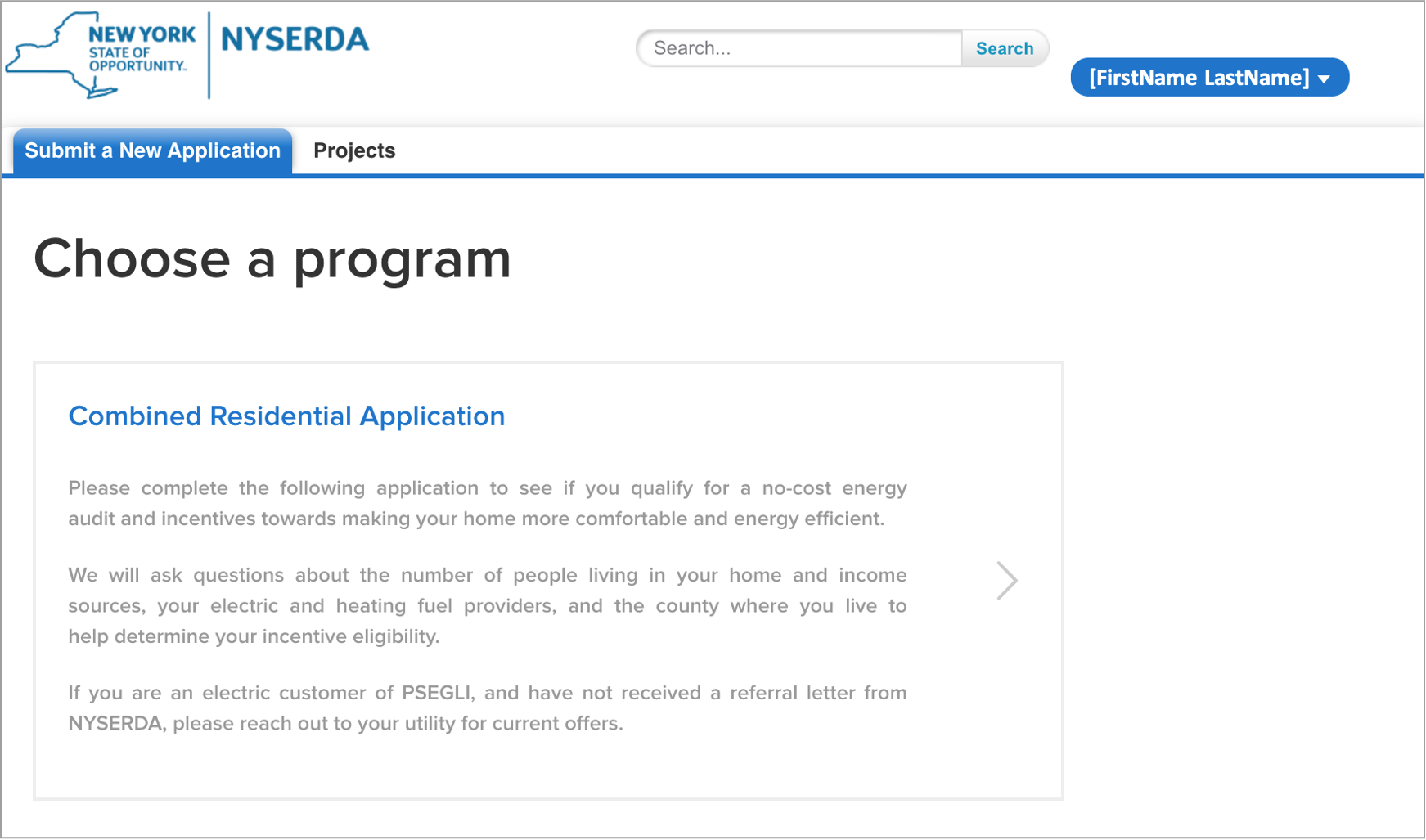
Applicants are required to create a Salesforce Application Portal account to use the Online Application. A Salesforce Application Portal account provides multiple methods of communication through the use of Notes and Attachments that allows Applicants to:
|
|
<style type="text/css">
.rwui_button {
background-color: #0073A4;
margin:0px;
}
.rwui_button:hover {
background-color: #002D72;
}
#com-atlassian-confluence .page-metadata {
display:none;
}
</style>
|
<script type="text/javascript" >
jQuery(document).ajaxComplete(function() {
if(jQuery('.ia-fixed-sidebar.collapsed').length == 0 ) {
jQuery('.expand-collapse-trigger').click();
};
});
</script> |